Création de petits jeux vidéo
Création de petits jeux vidéo est un atelier conçu et habituellement animé par Brume. Il a été tenu la première fois lors du Capitole du Libre 2023, et a été animé à deux reprises pour l’instant. Bien que ne concernant pas directement l’éthique dans le numérique, cet atelier est bien adapté pour les enfants à partir du collège.
| Nom | Création de petits jeux vidéo |
|---|---|
| Format | Atelier |
| Durée | 2h |
| Prérequis | Être à l’aise avec un ordinateur, internet, et un éditeur de texte |
| Public cible | Adolescent·es et adultes ayant envie de découvrir ou approfondir la programmation |
| Tranche d’âge | À partir de 12 ans (collège) |
| Sujets abordés | Jeux vidéos, graphisme, Python / Rust, SDL… |
| Première présentation | 19 novembre 2023, lors du Capitole du Libre 2023 |
| Matériel requis | Projecteur, connexion internet, au moins un ordinateur pour deux (personnel pour salle informatique) |
| Dépôt Git | Lien |
| Diapositives | Lien |
Les passages ci-dessous sont rédigés par Brume.
Descriptif🔗
Retrouvez ci-dessous une description courte pour les événements.
Développez des petits jeux vidéo en Python ou Rust avec des ressources graphiques dessinées par Brume !
Dans cet atelier présenté par Brume de La Contre-Voie, vous serez invité·es à créer vos propres petits jeux vidéo libres, à partir d’une base pré-conçue (Python ou Rust, au choix) et d’une bibliothèque de ressources graphiques entièrement dessinée par Brume.
Que vous soyez grand·e débutant·e ou expérimenté·e, que vous désiriez apprendre les bases d’un langage, simplement vous amuser ou encore aider les autres, vous êtes les bienvenu·es !
Nous vous conseillons d’apporter votre ordinateur personnel pour cet atelier.
Présentation🔗
Le but de cet atelier est assez simple : S’amuser à créer de petits jeux en se basant sur des bases de code existantes (Python / Rust) et des assets. Souvent, les gens peuvent avoir une idée ou tout simplement envie de développer, mais pas de compétences graphiques ou d’imagination. Le but est de proposer une banque d’image, entièrement dessinée par Brume, pour que les participant·es puissent exprimer leur créativité.
Cet atelier est assez libre, chacun·e peut avancer à son niveau : dessiner ou trouver des images, changer quelques variables, développer quelques mécaniques, ou inventer un tout nouveau jeu. Cet atelier s’adresse à tous les niveaux. Autant celles et ceux désirant apprendre un nouveau langage de programmation que celles et ceux souhaitant simplement s’amuser en modifiant quelques assets.
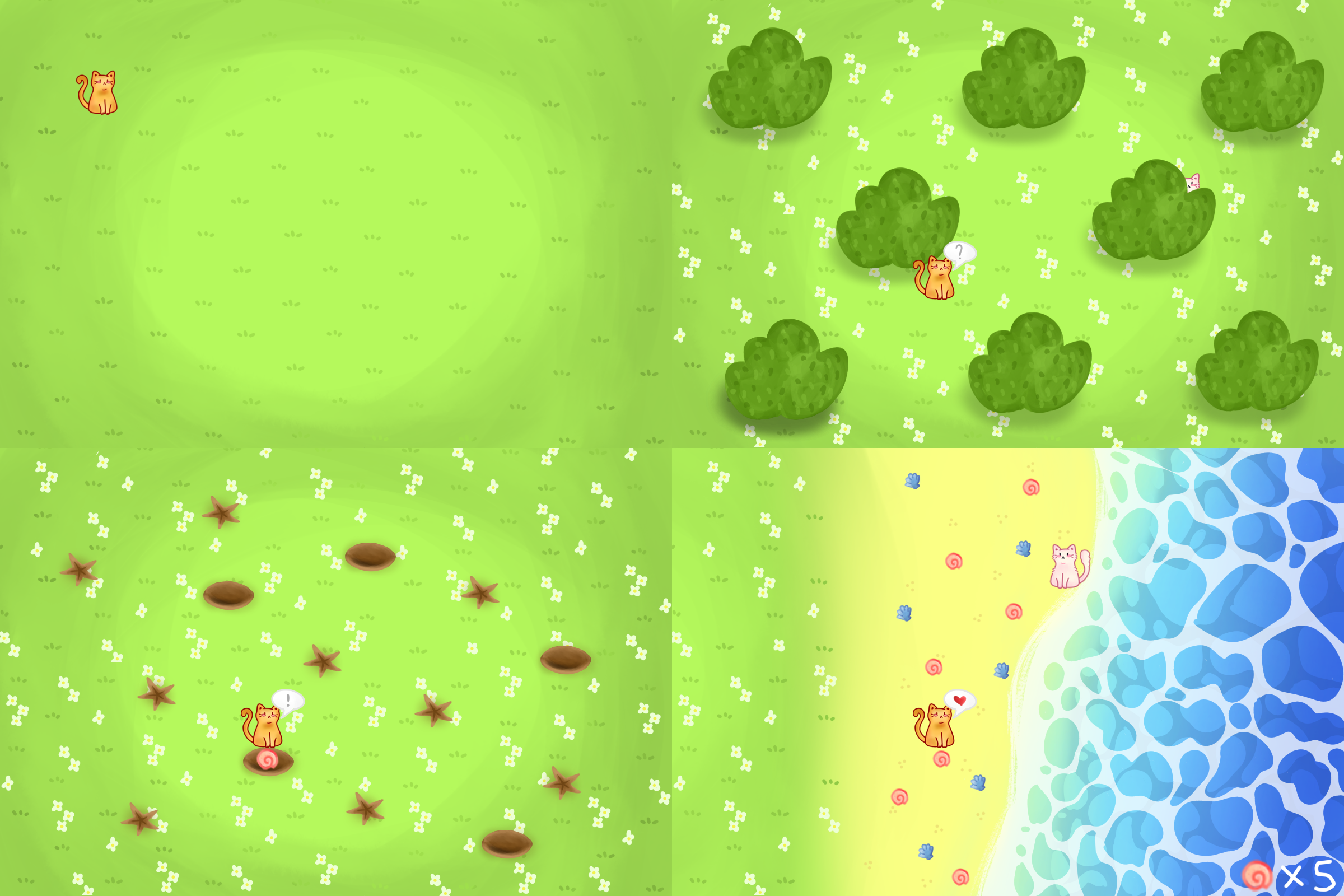
Catgame, un simple jeu de chats🔗
N’avez-vous jamais rêvé de faire un petit jeu tout mignon avec des chats ?

Voici les assets à disposition actuellement :
- Trois fonds, en trois coloris chacun ;
- Quatre chats, avec trois positions chacun ;
- Des petits objets : poissons, coquillages, trous dans le sol ;
- Des éléments de HUD : réceptacles de cœurs… ;
- Des phylactères pour exprimer des sentiments ;
- Des obstacles ou lieux de cachettes : buissons, barrières…
Cette liste est susceptible de s’allonger à l’avenir.
Au début, un chat simple apparaît fond verdoyant. La seule option possible est de le déplacer sur l’écran. Les participant·es pourront rajouter leurs propres fonctionnalités pour par exemple créer un cache-cache, une chasse au trésor, une collecte de coquillages…

Quelques idées d’amélioration à proposer aux participant·es :
- Implémenter un mode multijoueur ;
- Gérer les collisions ;
- Ramasser des objets ;
- Changer la vitesse du chat ;
- Nourrir le chat avec des poissons ;
- Gérer plusieurs écrans avec fonds différents ;
- …
Installation du projet🔗
Logiciels à installer sur les postes informatiques en amont de l’atelier :
- Git, Vim, Nano, VS Code
- Pour la version Python : Python, Tkinter (paquet python3-tk, n’est pas disponible via pip)
- Pour la version Rust : Rust, Cargo, libsdl2-dev, libsdl2-ttf-dev, libsdl2-image-dev
Les participant·es vont être amené·es à cloner ce dépôt git, où se trouvent deux bases de code :
Voici l’architecture du dépôt :
.
├── assets
│ ├── cat.png
│ └── …
├── catgame_python
│ └── catgame.py
├── catgame_rust
│ ├── src
│ │ └── main.rs
│ └── …
├── Atelier Création de petits jeux-vidéo.pdf
├── LICENSE
└── README.md
Pour récupérer les liens de documentation ou les lignes de commande d’installation, les participant·es sont invité·es à se référer aux diapositives en PDF. Toutes les illustrations mises à disposition sont dans le dossier assets.
Pour lancer le jeu en python :
cd catgame_python
python3 catgame.py
En Rust :
cd catgame_rust
cargo run
Il sera peut-être nécessaire d’installer quelques paquets manquants :
python3-tkpour la version Python ;libsdl2-dev,libsdl2-ttf-devetlibsdl2-image-devpour la version Rust.
Si les participant·es arrivent à lancer la base de code et voir le résultat, iels sont prêt·es à démarrer !
Déroulement🔗
Introduction🔗
L’atelier débute par une introduction accompagnée de quelques diapositives de présentation.
En voici les grandes lignes :
- Titre de l’atelier
- Présentation de l’animatrice (Brume)
- Description du principe ;
- Prérequis : avoir Python ou Rust installé sur sa machine, ainsi qu’un éditeur de texte ;
- Installation : cloner le dépôt git de l’atelier, installer les potentiels paquets manquants ;
- Exemples de jeux pouvant être créés avec les assets ;
- Exemples de fonctionnalités à rajouter ;
- Liens de documentation ;
- « C’est parti ! »
Cette présentation permet de poser un cadre pour l’atelier et de ne pas oublier d’informations importantes au début. Il s’agit de passer rapidement sur cette partie introductive (10-15 minutes) pour permettre de commencer sans trop attendre. Au début, la mise en place de l’environnement de développement chez chacun·e risque de prendre un peu de temps (difficultés à installer des paquets, à cloner, à trouver un éditeur de texte, à compiler le projet…).
Développement🔗
La partie suivante est la plus longue de l’atelier, elle prend quasiment tout le temps restant. Il faut passer, de participant·e à participant·e, pour voir si tout se déroule bien, et potentiellement les aider sur des problèmes de code ou d’installation, leur donner des idées s’ils ou elles sont bloqué·es, etc.
Il peut être utile, dans certains cas, de mettre en place un pad pour permettre aux participant·es d’envoyer facilement au reste du groupe des exemples de code.
Présentation des rendus et retours🔗
Il est assez intéressant de se garder 10-15 minutes à la fin de l’atelier pour proposer aux participant·es de montrer au projecteur ce qu’ils ont réalisé. Personne ne doit être obligé de passer. Ce passage doit se faire dans la bienveillance, aucune moquerie ou jugement de valeur ne doit être toléré.
Pour terminer l’atelier, nous pouvons également poser quelques questions afin d’avoir des retours sur le déroulement de l’atelier :
- Avez-vous apprécié l’atelier ?
- Prévoyez-vous de continuer le jeu chez vous ?
- Qu’aimeriez-vous avoir vu de plus dans cet atelier ?
- Avez-vous des idées d’assets à rajouter pour la suite ?
- …
Idées d’assets proposés lors de la première édition de l’atelier :
- Des murs (autre que les buissons) pour créer des labyrinthes ;
- Des écrans de victoire / défaite ;
- Des monstres hérissons et renards ;
- Des souris ;
- Des croquettes ;
- …